Learn how to optimize images for WordPress to improve your website’s performance, user experience, and SEO. Follow these ten easy methods to ensure your images are optimized for the web.
Introduction
Images are a crucial element of any website, especially on WordPress, where visual appeal plays a significant role in engaging visitors. However, unoptimized images can slow down your site, affecting user experience and SEO.
This guide will delve into the importance of image optimization for WordPress and provide a detailed overview of how to optimize images effectively.
Why It’s Important to Optimize Images for WordPress
Optimizing images for WordPress is crucial for several reasons:
1. Improved Page Load Times: Large, unoptimized images can significantly impact your website’s loading speed. Slow loading times can lead to a poor user experience and higher bounce rates. By optimizing your images, you can ensure that your website loads quickly and efficiently, improving user satisfaction and engagement.
2. Enhanced SEO: Optimized images can improve your site’s search engine optimization (SEO). Search engines like Google consider page load times as a ranking factor, and faster-loading pages are more likely to rank higher in search results. Additionally, using descriptive filenames, alt text, and captions in your images can help search engines understand the content of your site, further improving your SEO.
3. Reduced Bandwidth Usage: Optimized images consume less bandwidth, which is beneficial for websites with limited bandwidth resources or those serving a large number of visitors. By reducing the size of your images, you can reduce the amount of data that needs to be transferred, leading to faster loading times and reduced server load.
4. Enhanced User Experience: Images are a crucial part of the user experience on a website. Optimized images load quickly and appear crisp and clear on all devices, providing a better overall experience for your visitors. A website that loads quickly and looks great is more likely to keep visitors engaged and encourage them to explore more of your site.
5. Mobile Friendliness: With an increasing number of users accessing websites on mobile devices, it’s crucial to ensure that your images are optimized for mobile viewing. Optimized images load faster on mobile devices, reducing data usage and providing a better overall experience for mobile users. This is particularly important for SEO, as Google considers mobile-friendliness as a ranking factor.
10 Easy Methods to Optimize Images for WordPress

Read on to learn four quick ways to optimize WordPress images.
1. Choose the Right File Format
Overview: Selecting the appropriate file format for your images can significantly impact their size and quality. JPEG is ideal for photographs, PNG for images with transparency, and GIF for animations.
Steps to Apply:
1. Identify the type of image you are optimizing (photograph, graphic, animation).
2. Choose the appropriate file format based on the image type.
3. Use a tool like Adobe Photoshop or online converters to convert the image to the chosen format if necessary.

2. Compress Images
Overview: Image compression reduces the file size of images without significantly affecting their quality, helping improve loading times.
Steps to Apply:
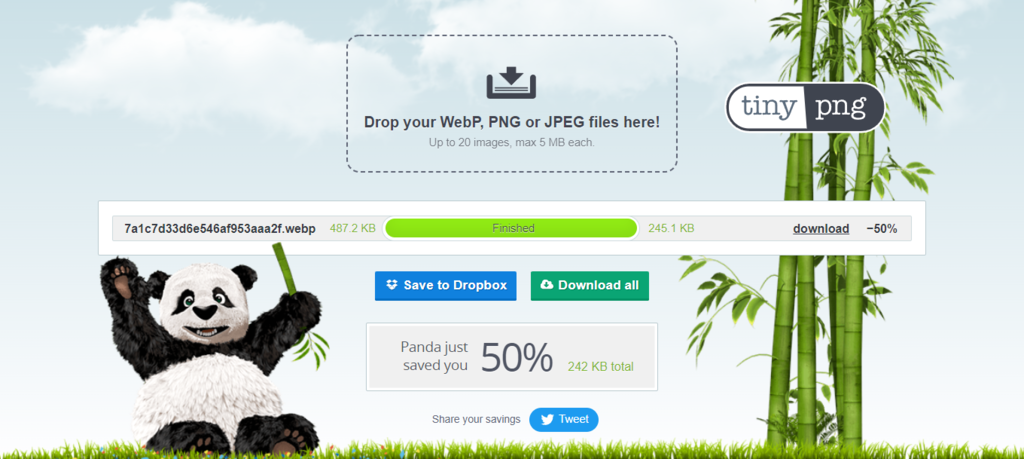
1. Use an image compression tool like TinyPNG or JPEGmini.
2. Upload your image to the tool.
3. Download the compressed image and replace the original image on your website.

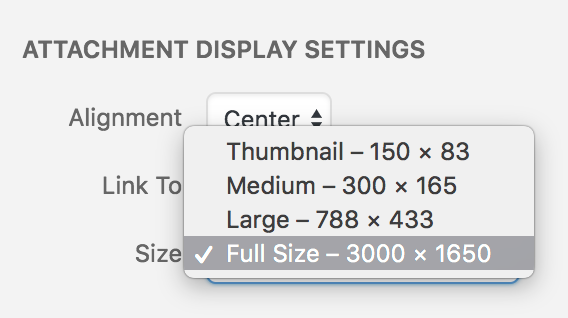
3. Resize Images
Overview: Resizing images to match your website’s design reduces their file size and improves loading times.
Steps to Apply:
1. Determine the required dimensions for your images.
2. Use an image editing tool to resize the image to the desired dimensions.
3. Save the resized image and upload it to your website.

4. Use Descriptive Filenames
Overview: Using descriptive filenames that include relevant keywords can improve SEO and help search engines understand the image content.
Steps to Apply:
1. Rename your image file to include a descriptive phrase related to the image content.
2. Use hyphens (-) to separate words in the filename.
3. Avoid using generic filenames like “IMG1234.jpg”.

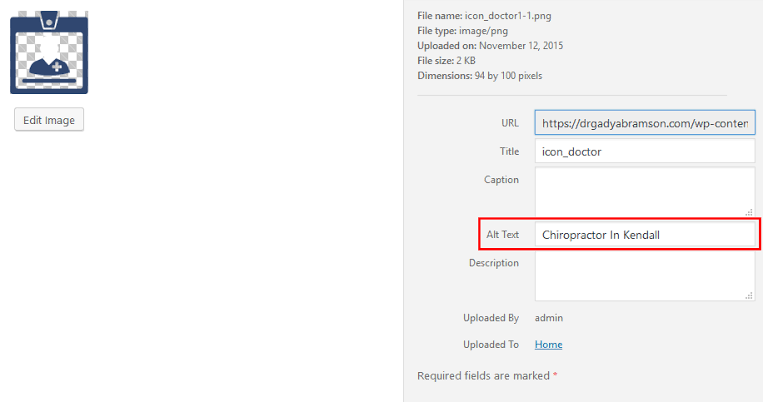
5. Optimize Alt Text
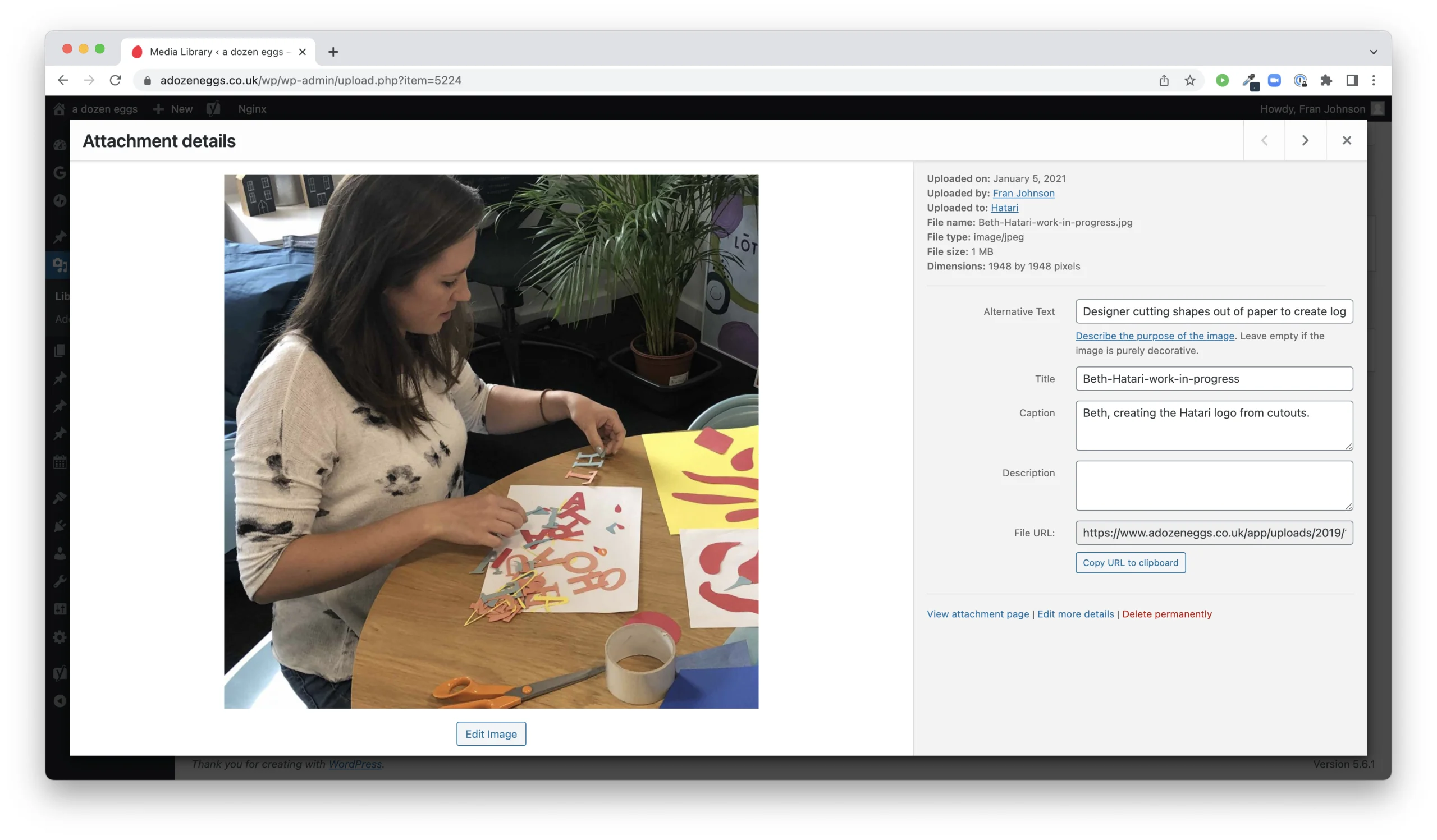
Overview: Alt text is a brief description of an image that is displayed if the image fails to load, providing context to users and search engines.
Steps to Apply:
1. Write a concise description of the image content.
2. Include relevant keywords in the alt text.
3. Avoid using alt text for decorative images that do not convey meaningful information.

6. Enable Lazy Loading
Overview: Lazy loading delays the loading of images until they are visible on the user’s screen, improving page load times.
Steps to Apply:
1. Use a lazy loading plugin like Lazy Load by WP Rocket.
2. Install and activate the plugin on your WordPress site.
3. Configure the plugin settings to enable lazy loading for images.

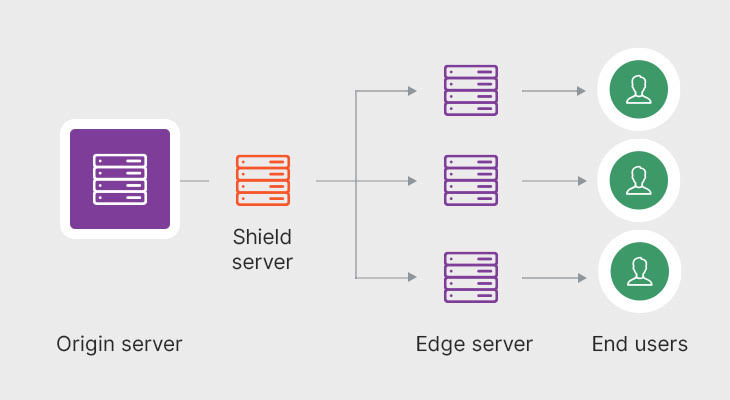
7. Use a Content Delivery Network (CDN)
Overview: A CDN distributes your images across multiple servers worldwide, reducing the time it takes for images to load for users in different locations.
Steps to Apply:
1. Sign up for a CDN service like Cloudflare or Amazon CloudFront.
2. Configure your CDN settings in your WordPress dashboard.
3. Test your website to ensure that images are loading from the CDN.

8. Optimize Thumbnails
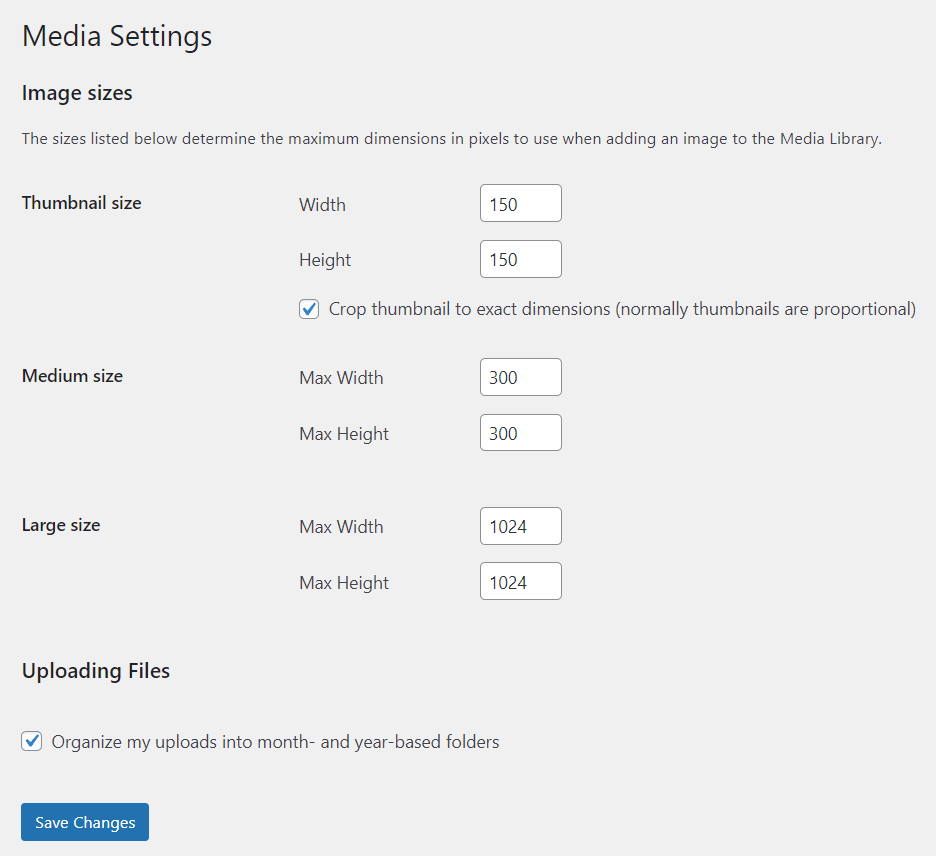
Overview: Optimizing thumbnails reduces their file size and improves loading times, especially on pages with many thumbnails.
Steps to Apply:
1. Determine the required dimensions for your thumbnails.
2. Use an image editing tool to resize and compress the thumbnails.
3. Replace the original thumbnails with the optimized versions on your website.

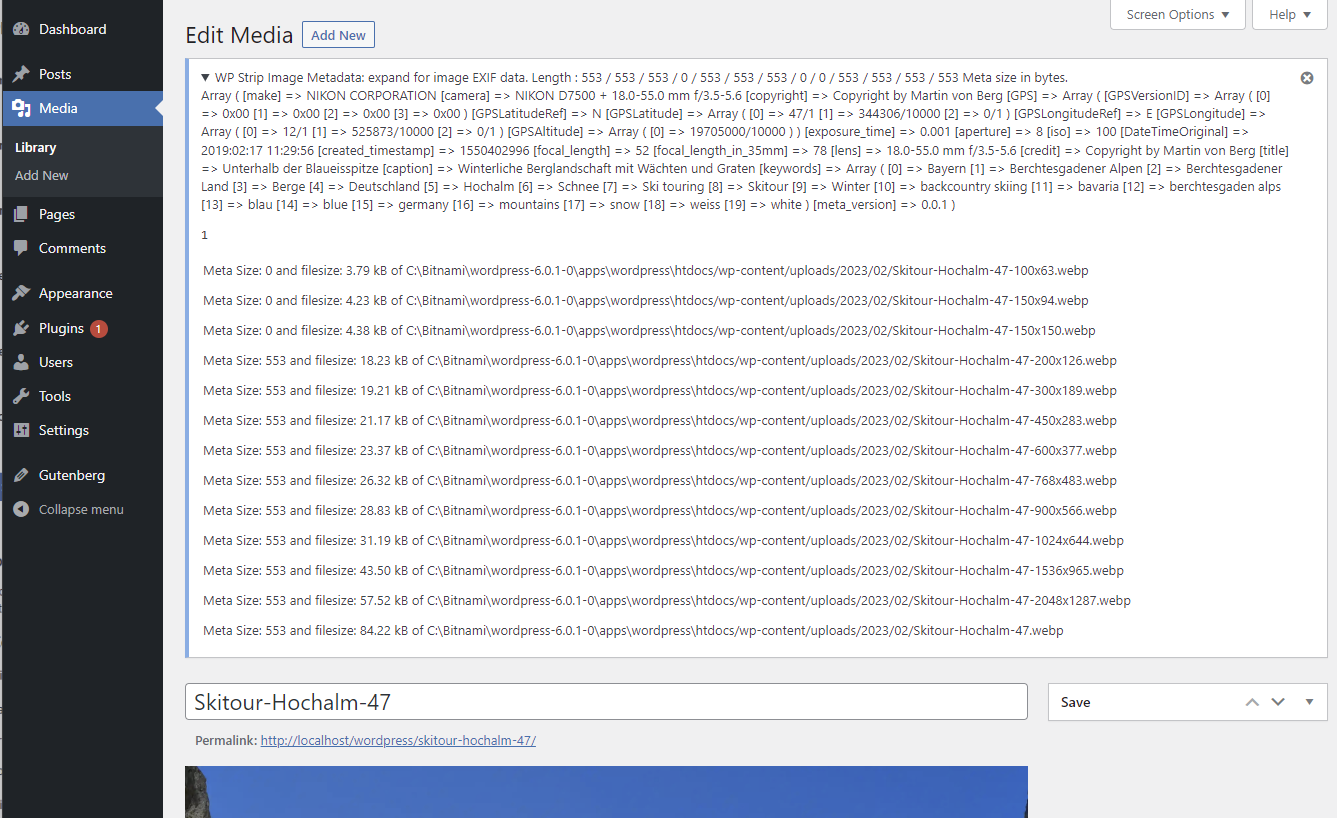
9. Remove EXIF Data
Overview: EXIF data is metadata stored in image files that can increase the file size. Removing unnecessary EXIF data can reduce the image size.
Steps to Apply:
1. Use an image editing tool or online EXIF remover to remove EXIF data from your images.
2. Save the image without the EXIF data.
3. Upload the optimized image to your website.

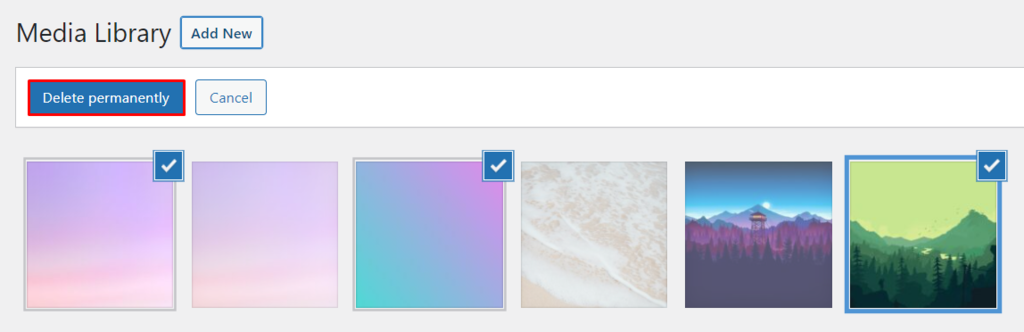
10. Regularly Audit and Update Images
Overview: Regularly reviewing and updating your website’s images ensures that they are still relevant and optimized for performance.
Steps to Apply:
1. Schedule regular audits of your website’s images.
2. Remove any images that are no longer needed or relevant.
3. Optimize existing images if necessary, following the steps mentioned above.

By following these ten easy methods to optimize images for WordPress, you can improve your website’s performance, user experience, and SEO.
Best WordPress Plugins for Optimizing Images
A WordPress optimization plugin optimizes existing images as well as new ones. Take a look at two of the best WordPress image optimization plugins you can install on your website.
1. Smush

- Downloads: Over 1 million
- Rating: 4.8 out of 5 stars
- Notable Features: Lossless compression, lazy loading, bulk optimization
- Pricing: Free with premium plans available
Description: Smush is a popular image optimization plugin that helps you compress, resize, and optimize your images without affecting their quality. With Smush, you can automatically optimize images as you upload them to your WordPress site.
The plugin also offers a bulk optimization feature, allowing you to optimize all your existing images with a single click. Smush’s lazy loading feature helps improve your site’s loading times by only loading images when they are visible on the user’s screen.
2. ShortPixel

- Downloads: Over 200,000
- Rating: 4.7 out of 5 stars
- Notable Features: Lossy and lossless compression, image resizing, PDF optimization
- Pricing: Free with premium plans available
Description: ShortPixel is a powerful image optimization plugin that offers both lossy and lossless compression options. The plugin also includes features for resizing images and optimizing PDF files.
ShortPixel’s compression algorithms ensure that your images are optimized for the web without compromising their quality. The plugin is easy to use and offers a simple interface for optimizing images individually or in bulk.
3. Imagify

- Downloads: Over 300,000
- Rating: 4.7 out of 5 stars
- Notable Features: Three levels of compression, automatic optimization, backup and restore
- Pricing: Free with premium plans available
Description: Imagify is a user-friendly image optimization plugin that offers three levels of compression to help you find the right balance between image quality and file size.
The plugin can automatically optimize images as you upload them to your site, and it also includes a backup and restore feature, allowing you to revert to the original image if needed. Imagify’s dashboard provides detailed statistics on the optimization process, making it easy to track your savings.
4. EWWW Image Optimizer

- Downloads: Over 700,000
- Rating: 4.6 out of 5 stars
- Notable Features: Automatic optimization, bulk optimization, cloud optimization
- Pricing: Free with premium plans available
Description: EWWW Image Optimizer is a comprehensive image optimization plugin that can automatically optimize images as you upload them to your WordPress site.
The plugin also includes a bulk optimization feature, allowing you to optimize all your existing images with a single click. EWWW Image Optimizer offers cloud optimization options, allowing you to offload the optimization process to a remote server for faster processing.
5. Optimole

- Downloads: Over 100,000
- Rating: 4.5 out of 5 stars
- Notable Features: Real-time image optimization, lazy loading, adaptive images
- Pricing: Free with premium plans available
Description: Optimole is a dynamic image optimization plugin that delivers resized and compressed images based on the user’s device and screen size.
The plugin offers real-time image optimization, ensuring that your images are always optimized for maximum performance. Optimole’s lazy loading feature helps improve your site’s loading times by only loading images when they are visible on the user’s screen, reducing bandwidth usage and improving user experience.
6. TinyPNG

- Downloads: Over 100,000
- Rating: 4.3 out of 5 stars
- Notable Features: Automatic optimization, bulk optimization, compression level selection
- Pricing: Free with premium plans available
Description: Compress JPEG & PNG images is a plugin that uses the TinyPNG and TinyJPG services to compress JPEG and PNG images automatically.
The plugin offers a simple interface for optimizing images, allowing you to select the compression level and optimize images individually or in bulk. Compress JPEG & PNG images is easy to use and offers a seamless integration with WordPress, making it a popular choice for image optimization.
Conclusion
Optimizing images for WordPress is not just about improving the visual appeal of your website; it’s also about enhancing performance, user experience, and SEO. By following the ten easy methods outlined in this guide, you can ensure that your images are optimized for the web and provide a seamless experience for your visitors.
From choosing the right file format to regularly auditing and updating your images, each method plays a crucial role in improving your website’s loading times, reducing bandwidth usage, and enhancing SEO. By taking the time to optimize your images, you can create a faster, more efficient website that ranks higher in search engine results and provides a better experience for your users.
So, don’t overlook the importance of image optimization for your WordPress website. By implementing these methods, you can make sure that your images are working for you, not against you, and ultimately contribute to the success of your website.
If you enjoyed this article, then you’ll love Zalvis's WordPress Hosting platform. Turbocharge your website and get 24/7 support from our veteran team. Our world-class hosting infrastructure focuses on auto-scaling, performance, and security. Let us show you the Zalvis difference! Check out our plans.



