Explore the intricacies of WordPress’s codebase in this in-depth article, addressing the question: Is WordPress code really a mess? Understand the history, evolution, strengths, and criticisms of WordPress code, and see how ongoing improvements shape its future.
Introduction – Is WordPress Code Really a Mess?

WordPress, the world’s most popular content management system (CMS), powers over 40% of the websites on the internet. Since its creation in 2003 by Matt Mullenweg and Mike Little, WordPress has grown from a simple blogging tool to a versatile platform capable of handling a wide range of web applications. Despite its widespread adoption, WordPress has often been criticized for its code quality, with some developers labeling it as messy and outdated. This comprehensive article delves into the various aspects of WordPress’s codebase, examining its history, evolution, strengths, and weaknesses to determine whether these criticisms are justified.
The History and Evolution of WordPress Code
Early Beginnings
WordPress began as a fork of b2/cafelog, a blogging platform. The primary goal was to create an easy-to-use blogging tool, and the initial versions of WordPress focused heavily on user experience. The codebase was relatively small, and the development team prioritized adding features quickly to meet user demands. This focus on rapid development sometimes led to decisions that did not align with modern coding standards.
Growth and Expansion
As WordPress gained popularity, the codebase expanded significantly. The platform evolved from a simple blogging tool into a full-fledged CMS, capable of supporting complex websites, e-commerce platforms, and more. This growth brought challenges in maintaining code quality and consistency, as new features were added by a diverse group of contributors with varying coding styles and philosophies.
Modern Era
In recent years, the WordPress development team has made concerted efforts to improve the quality of the codebase. Initiatives such as the introduction of coding standards, automated testing, and the adoption of modern development practices have aimed to address some of the historical issues. The launch of the Gutenberg editor, built with React, marked a significant shift towards more contemporary web development practices.
Common Criticisms of WordPress Code
Legacy Code and Backward Compatibility
One of the most significant criticisms of WordPress is the presence of legacy code. To maintain backward compatibility, WordPress continues to support older functions and coding practices. This can result in a codebase that includes outdated or deprecated functions, leading to a perception of messiness. While backward compatibility is crucial for ensuring that existing sites and plugins continue to function with new WordPress versions, it also means that the codebase carries a lot of historical baggage.
Global Variables and Functions
WordPress relies heavily on global variables and functions, which can lead to issues with scope and maintainability. Modern development practices favor encapsulation and modularity, which are not always evident in WordPress’s code. The extensive use of globals can lead to naming conflicts and makes it harder to track variable state and function behavior across the codebase.
Mixed Coding Styles
Due to the collaborative nature of WordPress development, the codebase includes contributions from many different developers over the years. This has resulted in a mixture of coding styles and conventions, making the code harder to read and understand. While the WordPress coding standards aim to provide a consistent framework, the legacy of past contributions still affects the overall consistency of the codebase.
Lack of Object-Oriented Programming (OOP)
While WordPress does use OOP principles in some areas, much of the code remains procedural. Critics argue that a more extensive use of OOP could improve code organization and maintainability. Object-oriented code tends to be more modular and easier to extend, which can be particularly beneficial for a platform as extensible as WordPress.
Performance Concerns
The flexibility and extensibility of WordPress can sometimes come at the cost of performance. The core codebase, combined with plugins and themes, can lead to inefficiencies that affect site speed and resource usage. Ensuring that the core, plugins, and themes are optimized for performance is an ongoing challenge.
Efforts to Improve WordPress Code
WordPress Coding Standards
To address the issue of mixed coding styles, the WordPress development team has established coding standards. These guidelines provide a consistent framework for writing code, making it easier for developers to contribute and for reviewers to maintain quality. The standards cover various aspects of code quality, including naming conventions, file organization, and documentation practices.
Automated Testing
Automated testing has become a crucial part of modern software development, and WordPress has embraced this practice. Unit tests, integration tests, and end-to-end tests help ensure that new code does not introduce bugs or regressions. The WordPress core includes a suite of automated tests that run against the codebase to catch issues early in the development process.
Modern Development Practices
The adoption of modern development practices, such as version control (Git), continuous integration, and code reviews, has contributed to improved code quality. These practices help catch issues early and ensure that code changes are thoroughly vetted. The WordPress core development team uses GitHub for managing code contributions, allowing for better collaboration and code review processes.
Gutenberg and the Shift to JavaScript
The introduction of the Gutenberg editor marked a significant shift in WordPress development. Gutenberg is built using React, a modern JavaScript library, and represents a move towards more contemporary web development practices. This shift has necessitated changes in the WordPress codebase to accommodate the new editor and has driven improvements in the overall quality of the code.
Refactoring and Code Cleanup
Ongoing efforts to refactor and clean up the codebase aim to address legacy issues and improve maintainability. These efforts involve updating old code, removing deprecated functions, and optimizing performance. While refactoring is a gradual process, it is essential for ensuring that the codebase remains manageable and scalable.
Analyzing the State of WordPress Code
Strengths
- Extensibility: One of the key strengths of WordPress is its extensibility. The plugin and theme systems allow developers to add functionality and customize the appearance of their sites without modifying core code. This extensibility has fostered a vast ecosystem of plugins and themes, enabling users to build virtually any type of website.
- Community Contributions: The vast community of developers contributing to WordPress brings in diverse perspectives and innovations. This collaborative environment has driven the platform’s growth and success. The open-source nature of WordPress means that anyone can contribute, leading to a rich pool of ideas and solutions.
- Documentation: WordPress boasts comprehensive documentation, which helps developers understand the codebase and contribute effectively. The Codex and the Developer Handbook are valuable resources for both new and experienced developers, providing guidance on everything from basic usage to advanced development techniques.
- Backward Compatibility: While backward compatibility can introduce legacy code issues, it also ensures that existing sites and plugins continue to function with new versions of WordPress. This stability is crucial for users relying on the platform for their businesses. Maintaining backward compatibility has been a cornerstone of WordPress’s development philosophy, providing confidence to users that their investments in themes and plugins will not be rendered obsolete by updates.
Weaknesses
- Legacy Code: The presence of legacy code can complicate maintenance and introduce security vulnerabilities. Efforts to phase out deprecated functions and update the codebase are ongoing but challenging. Legacy code can also make it harder for new contributors to understand and work with the codebase, potentially slowing down development.
- Global Scope: The extensive use of global variables and functions can lead to naming conflicts and make the code harder to manage. Modern practices favor more modular and encapsulated approaches, which can improve maintainability and reduce the risk of conflicts.
- Performance Issues: The flexibility of WordPress can sometimes come at the cost of performance. Ensuring that the core code, plugins, and themes are optimized is crucial for maintaining site speed and responsiveness. Performance issues can affect user experience and search engine rankings, making optimization an important focus for WordPress developers.
- Inconsistent Code Quality: The collaborative nature of WordPress development has resulted in varying levels of code quality. Ensuring consistent adherence to coding standards and best practices remains a challenge. Inconsistent code quality can make it harder to maintain and extend the platform, as well as increase the risk of introducing bugs and security vulnerabilities.
The Role of Plugins and Themes
Plugins
Plugins are a cornerstone of WordPress’s extensibility, allowing users to add functionality without modifying the core code. However, the quality of plugins can vary significantly. Poorly coded plugins can introduce security vulnerabilities, performance issues, and compatibility problems. The WordPress Plugin Directory includes guidelines for developers, but the onus is on users to choose reputable plugins and keep them updated.
Quality Control
To ensure the quality of plugins, the WordPress Plugin Review Team reviews all plugins submitted to the official directory. This review process helps to catch obvious issues and ensure that plugins follow basic coding standards. However, once a plugin is approved, it is up to the developer to maintain it and address any issues that arise.
Best Practices
Developers are encouraged to follow best practices when creating plugins, including adhering to coding standards, providing thorough documentation, and using proper security measures. Following these practices helps to ensure that plugins are reliable, secure, and easy to maintain.
Themes
Themes control the appearance of WordPress sites, and like plugins, their quality can vary. Well-coded themes follow WordPress coding standards and best practices, while poorly coded themes can cause issues. The WordPress Theme Directory provides guidelines and reviews to help users select quality themes.
Theme Review Process
Similar to plugins, themes submitted to the official WordPress Theme Directory undergo a review process. The Theme Review Team checks for adherence to coding standards, security practices, and proper use of WordPress features. This review process helps to ensure that themes are of high quality and provide a good user experience.
Customization and Child Themes
WordPress supports child themes, which allow users to customize existing themes without modifying the original theme’s code. This practice helps to maintain the integrity of the original theme and makes it easier to update without losing customizations. By creating a child theme, developers can extend or override the functionality of the parent theme in a way that is sustainable and easy to manage.
Theme Frameworks
Theme frameworks provide a robust foundation for developing custom themes. They offer a set of standards and tools that streamline the development process and ensure consistency across projects. Popular theme frameworks like Genesis and Underscores include built-in features and hooks that simplify customization and promote best practices.
Community and Ecosystem
Developer Community
The WordPress developer community is large and active, contributing to core development, plugins, themes, and support forums. This collaborative environment fosters innovation and ensures that WordPress continues to evolve. Developers participate in discussions, share code, and work together on projects, creating a vibrant ecosystem.
WordCamps and Meetups
WordCamps and local meetups provide opportunities for developers to connect, share knowledge, and collaborate on improving WordPress. These events play a crucial role in fostering a sense of community and driving the platform’s growth. WordCamps are informal, community-organized events that bring together WordPress enthusiasts from around the world.
Documentation and Resources
WordPress’s extensive documentation, including the Codex and the Developer Handbook, provides valuable resources for developers. These documents help ensure that contributors understand coding standards and best practices. The Codex is an online manual for WordPress and a living repository for WordPress information and documentation.
Case Studies: Real-World Examples
Large-Scale Websites
Many large-scale websites, including The New Yorker, BBC America, and TechCrunch, use WordPress. These sites demonstrate that WordPress can handle high traffic and complex functionality when properly optimized and managed. These examples highlight the versatility and scalability of WordPress in real-world scenarios.
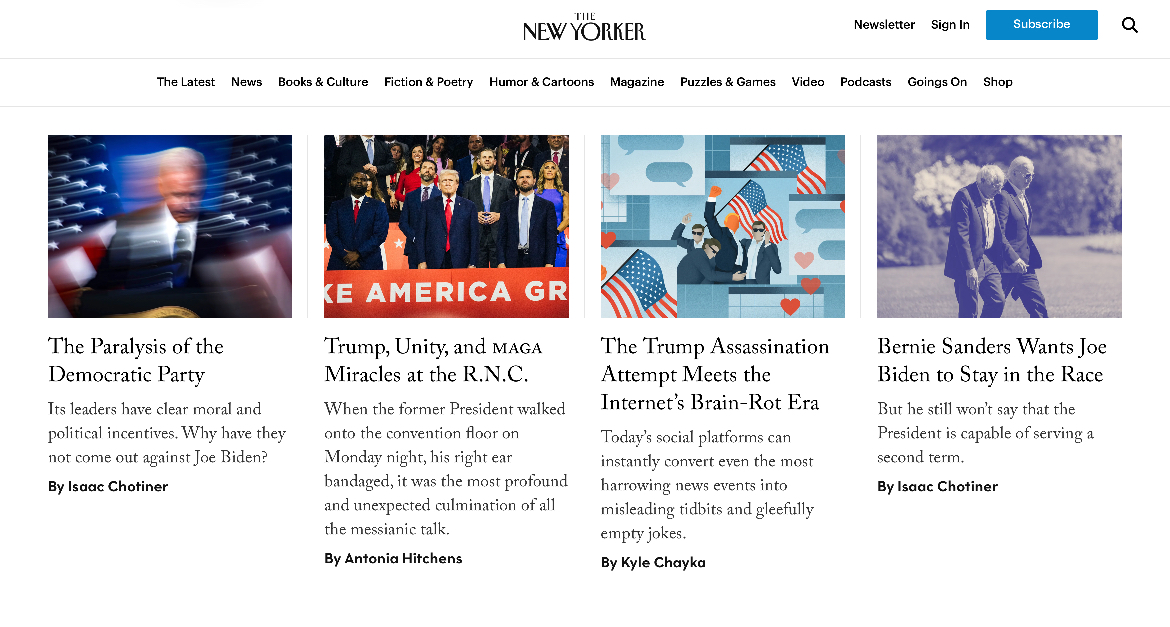
The New Yorker

The New Yorker uses WordPress to manage its vast library of articles, multimedia content, and subscriber features. The site’s custom theme and plugins are optimized for performance and user experience, ensuring that visitors can easily access and engage with content.
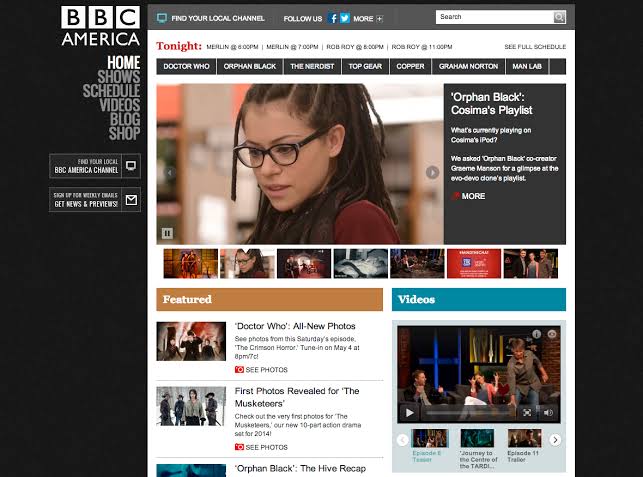
BBC America

BBC America leverages WordPress to deliver a seamless experience across its website, integrating video content, news articles, and interactive features. The site’s robust infrastructure and customizations demonstrate WordPress’s capability to support large media organizations.
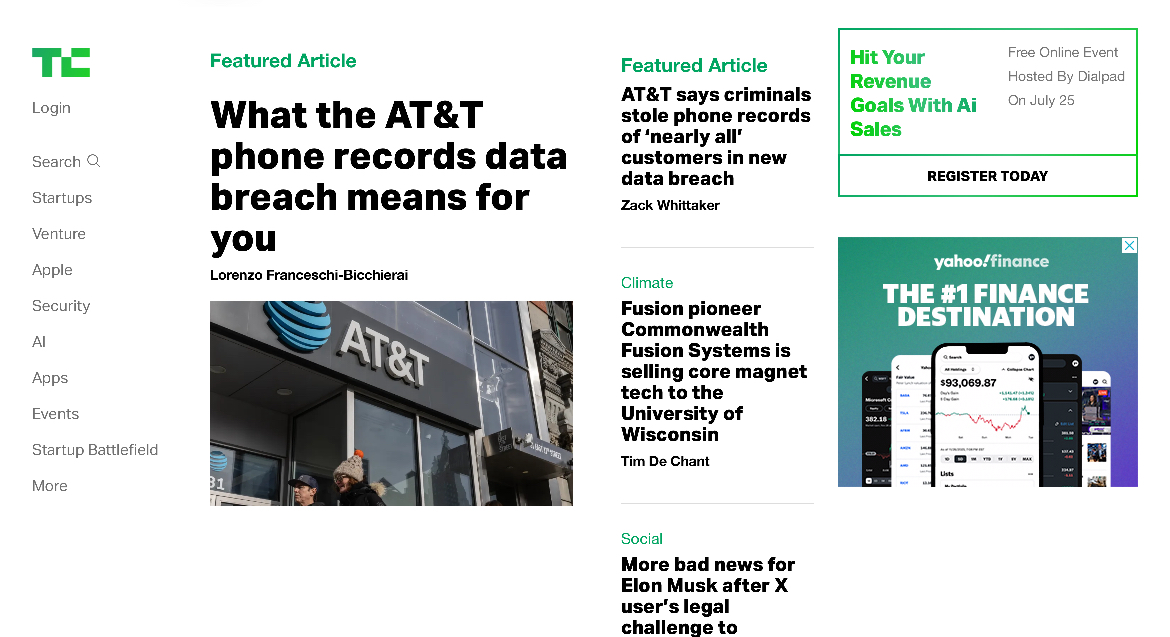
TechCrunch

TechCrunch, a leading technology news website, uses WordPress to manage its extensive content library and high traffic volumes. The site’s custom theme and plugins are tailored to meet the specific needs of the publication, ensuring fast load times and a smooth user experience.
Small Business and Personal Blogs
WordPress’s flexibility makes it an ideal choice for small businesses and personal blogs. The ease of use and extensive plugin ecosystem allow users to create professional websites without extensive technical knowledge. Small businesses can leverage WordPress to establish an online presence, while bloggers can share their thoughts and engage with readers.
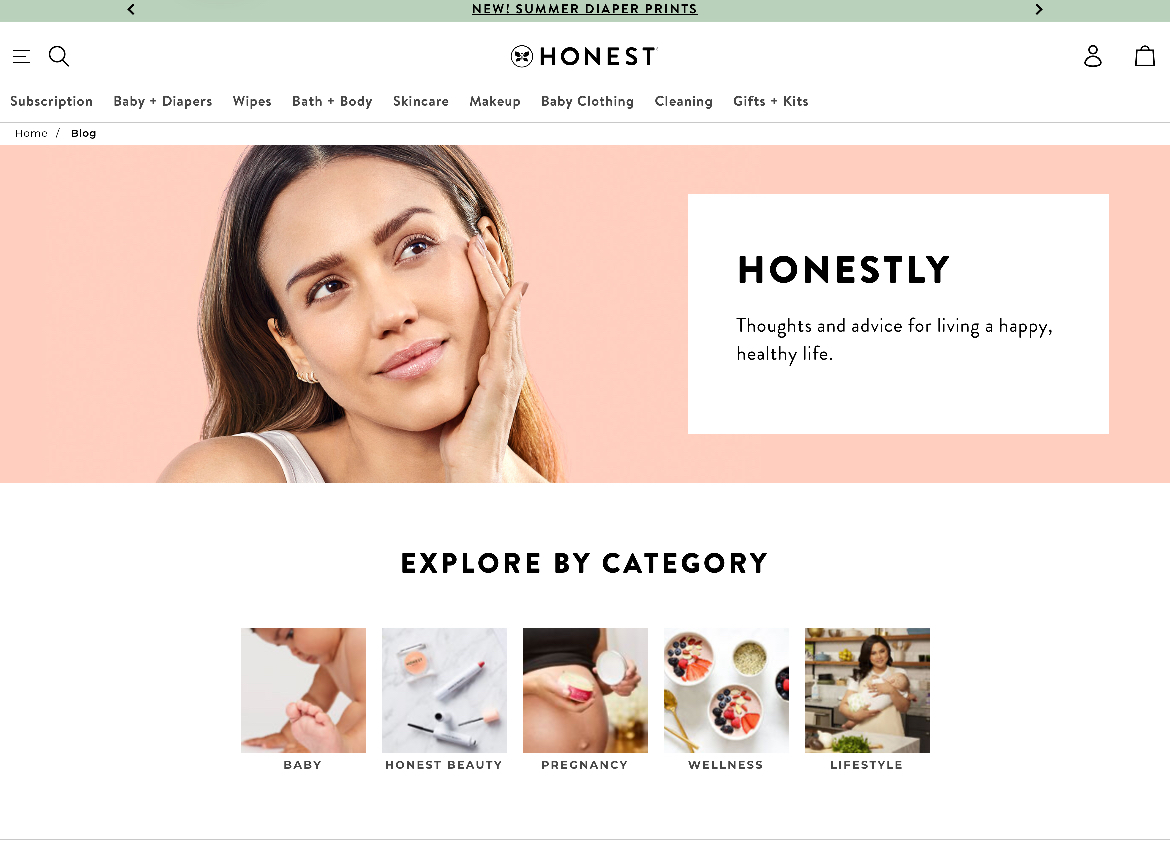
Small Business Example: The Honest Company

The Honest Company uses WordPress to power its blog, sharing content related to its products, company news, and lifestyle tips. The site benefits from WordPress’s user-friendly interface and powerful SEO capabilities, helping to attract and retain customers.
Personal Blog Example: Matt Mullenweg

Matt Mullenweg, one of the co-founders of WordPress, uses the platform for his personal blog. His site showcases the versatility of WordPress, featuring a clean design, multimedia content, and various customizations that enhance the reader’s experience.
Future Directions for WordPress
The future of WordPress will likely involve continued efforts to modernize the codebase, improve performance, and enhance security. The adoption of new technologies and development practices will play a crucial role in this evolution. As WordPress continues to grow, the community’s commitment to improving the platform will be essential in addressing any challenges and ensuring its success.
Embracing Modern Development Practices
The WordPress development community is increasingly embracing modern development practices, such as dependency management, automated testing, and continuous integration. These practices help ensure that the codebase remains maintainable and that new features are added without introducing significant technical debt.
Enhancing Performance and Scalability
Improving performance and scalability will be a key focus for the WordPress core team. This includes optimizing the core codebase, as well as providing tools and guidelines for developers to create high-performance themes and plugins. Performance enhancements will benefit all users, from small personal blogs to large enterprise websites.
Strengthening Security
As a widely-used platform, WordPress is a target for security threats. The core development team and the broader community are committed to strengthening security measures, including regular security audits, improved coding practices, and timely updates. Users are encouraged to follow best practices, such as keeping WordPress, themes, and plugins up to date, to ensure the security of their sites.
Expanding the Ecosystem
The WordPress ecosystem will continue to expand, with new plugins, themes, and integrations being developed to meet the evolving needs of users. The growth of the ecosystem will provide users with more options and flexibility, further cementing WordPress’s position as a leading CMS.
Conclusion
The question of whether WordPress code is really a mess is not straightforward. While there are legitimate criticisms regarding legacy code, global variables, and inconsistent coding styles, there are also significant strengths. WordPress’s extensibility, community contributions, and comprehensive documentation make it a powerful and versatile platform.
Efforts to improve code quality, such as the establishment of coding standards, automated testing, and the adoption of modern development practices, are addressing many of the historical issues. The shift towards JavaScript with the Gutenberg editor represents a move towards more contemporary web development practices.
In conclusion, while WordPress code may have its quirks and challenges, it is far from being a mess. The ongoing efforts to improve the codebase, coupled with the platform’s strengths, ensure that WordPress remains a robust and viable option for powering websites of all sizes and complexities.
If you enjoyed this article, then you’ll love Zalvis's WordPress Hosting platform. Turbocharge your website and get 24/7 support from our veteran team. Our world-class hosting infrastructure focuses on auto-scaling, performance, and security. Let us show you the Zalvis difference! Check out our plans.



