Speed is a critical factor in the success of any website, and WordPress is no exception. A slow site can lead to a poor user experience, lower search engine rankings, and reduced engagement. One area that often gets overlooked when optimizing WordPress for speed is the comments section. While comments are essential for building community and engagement on your site, they can also become a performance bottleneck, especially as the number of comments grows.
This detailed guide will explore various methods and techniques to speed up WordPress comments. We will cover everything from optimizing the database to leveraging caching, using third-party comment systems, and more. By the end of this article, you’ll have a comprehensive understanding of how to keep your WordPress comment section fast and responsive.

1. Understanding the Impact of Comments on Performance
How Comments Affect Page Load Time
Comments are a double-edged sword for WordPress sites. On one hand, they foster engagement and community interaction; on the other, they can significantly slow down your site if not managed properly. Each comment adds additional content to your page, increasing its size and the number of database queries needed to load the page.
For every comment, WordPress performs a database query to retrieve the comment content, the author’s details, and other metadata. If your site has hundreds or thousands of comments, these queries can quickly pile up, leading to longer load times. Additionally, if your theme includes Gravatars (Globally Recognized Avatars), each comment may trigger additional HTTP requests to load the avatar images, further slowing down the page.
Identifying Performance Bottlenecks
Before you start optimizing, it’s essential to identify where the performance issues lie. Some common bottlenecks include:
- Database Queries: As mentioned, each comment requires a query to the database. If your database isn’t optimized, these queries can become slow and inefficient.
- Gravatar Loading: If your comments section is image-heavy due to Gravatars, this can slow down page loading times, especially if the images aren’t cached.
- JavaScript and CSS: Themes and plugins often add extra JavaScript and CSS to the comments section, increasing the page size and load time.
- Spam Comments: A high volume of spam comments can bloat your database and slow down the entire site.
To diagnose these issues, you can use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze your site’s performance and pinpoint areas that need improvement.
2. Optimizing the WordPress Database
Cleaning Up the Comments Table
The WordPress database is the backbone of your site, storing everything from posts and pages to comments and user data. Over time, your database can become bloated with unnecessary data, especially in the comments table. This can slow down your site as WordPress has to sift through this data to retrieve the necessary information.
To optimize your comments table, consider the following steps:
- Delete Spam and Unapproved Comments: Spam comments can quickly pile up and bloat your database. Regularly cleaning out spam and unapproved comments can help keep your database lean.
- Remove Orphaned Comment Meta: Comment meta data, such as custom fields, can accumulate over time. Removing orphaned or unnecessary meta data can help reduce the size of your comments table.
- Optimize the Table Structure: Use the OPTIMIZE TABLE SQL command to defragment the comments table and improve its performance.
You can perform these tasks manually via phpMyAdmin or use a plugin like WP-Optimize or Advanced Database Cleaner to automate the process.
Removing Spam and Unapproved Comments
Spam comments are a common problem for WordPress sites, and if left unchecked, they can severely impact your site’s performance. Spam not only clutters your comments section but also increases the load on your database. To reduce spam, consider using an anti-spam plugin like Akismet or WP-SpamShield.
Additionally, make it a habit to regularly delete spam and unapproved comments. You can do this manually in the WordPress dashboard under the “Comments” section, or automate the process using a plugin.
Optimizing the Database with Plugins
For those who prefer an automated approach, several plugins can help optimize your WordPress database, including the comments section. Some popular options include:
- WP-Optimize: This plugin offers a range of features to clean up and optimize your database, including removing spam comments, post revisions, and orphaned meta data.
- Advanced Database Cleaner: This plugin provides a more granular approach to database optimization, allowing you to schedule cleanups and remove specific types of data.
By regularly optimizing your database, you can ensure that your comments section remains fast and responsive, even as your site grows.
3. Implementing Lazy Loading for Comments
What is Lazy Loading?
Lazy loading is a technique that delays the loading of certain elements on a page until they are needed. In the context of comments, this means that the comments section won’t be loaded until the user scrolls down to it. This can significantly improve the initial page load time, as the browser doesn’t have to load all the comments upfront.
Lazy loading is particularly useful for pages with a large number of comments, as it reduces the amount of data that needs to be loaded initially.
Plugins for Lazy Loading Comments
There are several plugins available that make it easy to implement lazy loading for comments on your WordPress site. Some popular options include:
- Lazy Load for Comments: This lightweight plugin adds lazy loading to your comments section, ensuring that comments are only loaded when the user scrolls to them.
- Disqus Conditional Load: If you’re using Disqus as your commenting system, this plugin can help speed up your site by lazy loading the Disqus comments.
These plugins are easy to set up and can provide a significant performance boost for sites with comment-heavy pages.
Manual Implementation of Lazy Loading
If you prefer a more hands-on approach, you can implement lazy loading for comments manually by adding custom code to your theme’s functions.php file. Here’s a basic example:
function lazy_load_comments() {
if (is_singular() && comments_open()) {
wp_enqueue_script(‘lazy-load-comments’, get_template_directory_uri() . ‘/js/lazy-load-comments.js’, array(‘jquery’), null, true);
}
}
add_action(‘wp_enqueue_scripts’, ‘lazy_load_comments’);
This code snippet enqueues a custom JavaScript file (lazy-load-comments.js) that will handle the lazy loading of the comments section. You’ll need to write the JavaScript logic to delay loading the comments until the user scrolls to the appropriate section.
4. Paginating Comments
How Comment Pagination Works
Comment pagination is another effective way to speed up your comments section. Instead of loading all comments at once, pagination breaks them up into smaller chunks, typically displaying a set number of comments per page. This reduces the initial page load time, as the browser only needs to load a limited number of comments.
Setting Up Comment Pagination in WordPress
WordPress makes it easy to enable comment pagination. Here’s how to do it:

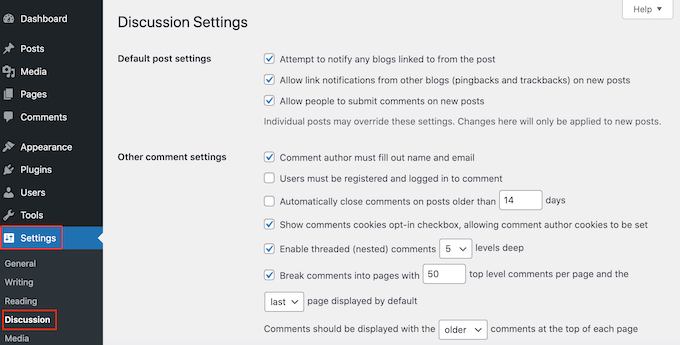
- Go to your WordPress dashboard and navigate to Settings > Discussion.
- Scroll down to the Other comment settings section.
- Check the box that says Break comments into pages with and set the number of comments you’d like to display per page.
- Choose whether you want the first or last page of comments to be displayed by default.
- Save your changes.
Once enabled, WordPress will automatically paginate your comments, reducing the load on your server and improving page speed.
Advantages and Considerations of Comment Pagination
Advantages:
- Reduced Page Load Time: By limiting the number of comments displayed on a single page, you reduce the amount of data the browser has to load, leading to faster page speeds.
- Improved User Experience: For users with slower internet connections, loading all comments at once can be cumbersome. Pagination allows for a smoother experience.
- Better Organization: Breaking up comments into pages can make the discussion more manageable and organized, especially for posts with hundreds or thousands of comments.
Considerations:
- Navigation Experience: Users may find it less convenient to navigate through multiple pages of comments. Consider using AJAX-based pagination, which loads comments dynamically without reloading the entire page.
- SEO Impact: If not handled properly, paginated comments might affect your SEO by creating duplicate content or splitting the page’s ranking power. Ensure that you implement proper pagination tags (rel=prev/next) and canonical URLs to mitigate any SEO impact.
By implementing comment pagination, you can strike a balance between user experience and performance, ensuring that your comments section remains functional and responsive.
5. Using Content Delivery Networks (CDNs)
How CDNs Improve Comment Speed
A Content Delivery Network (CDN) can significantly improve the speed of your WordPress comments by reducing latency and offloading server resources. CDNs distribute your website’s static files, such as images, CSS, and JavaScript, across a global network of servers. When a user visits your site, the CDN serves these files from the server closest to them, reducing load times.
For the comments section, a CDN can cache and serve resources such as Gravatars, comment-related scripts, and stylesheets, improving both initial load times and overall performance.
Integrating CDNs with WordPress
Integrating a CDN with your WordPress site is relatively straightforward. Most CDNs offer WordPress plugins that make the setup process easy. Here’s a general outline of how to integrate a CDN:
- Choose a CDN provider: Popular options include Cloudflare, StackPath, and KeyCDN.
- Sign up and configure the CDN: Set up an account with your chosen CDN provider, and configure the CDN to pull resources from your site.
- Install a WordPress CDN plugin: Install a plugin like W3 Total Cache, WP Super Cache, or a CDN-specific plugin to handle the integration.
- Configure the plugin: Enter your CDN details in the plugin settings to connect your WordPress site with the CDN.
- Test your site: After setting up the CDN, test your site to ensure that the comments section and other elements are loading correctly from the CDN.
Popular CDNs for WordPress
- Cloudflare: Known for its ease of use and robust security features, Cloudflare offers both free and paid plans.
- StackPath: Offers edge delivery services and high-performance global caching, suitable for sites with heavy traffic. (Update: StackPath closes down, on June 12, 2024, it will no longer be issuing customer invoices or offering technical assistance.)
- KeyCDN: A cost-effective option with easy integration and excellent performance, especially for WordPress users.
- Bunny CDN: Bunny CDN is a global content delivery network (CDN) that offers a variety of features to accelerate website loading times and improve user experience.
Using a CDN can be a game-changer for speeding up your comments, particularly for sites with a global audience.
6. Minifying and Combining CSS and JavaScript
The Role of CSS and JavaScript in Comments
Your theme and plugins likely add various CSS and JavaScript files to the comments section. While these files are essential for styling and functionality, they can also contribute to slower page load times if not optimized. Minifying and combining these files can help reduce the load time of your comments section.
- Minification involves removing unnecessary characters, such as whitespace and comments, from CSS and JavaScript files. This reduces their size, making them quicker to load.
- Combining involves merging multiple CSS or JavaScript files into a single file. This reduces the number of HTTP requests the browser needs to make, speeding up the page load time.
Tools for Minifying and Combining Assets
Several tools and plugins can help you minify and combine your CSS and JavaScript files:
- Autoptimize: This plugin automates the minification and combination of CSS, JavaScript, and HTML files. It’s highly customizable and works well with most themes and plugins.
- WP Rocket: Although primarily a caching plugin, WP Rocket includes features for minifying and combining CSS and JavaScript files, offering a comprehensive optimization solution.
- W3 Total Cache: Another powerful caching plugin that also provides options for minifying and combining assets.
These tools make it easy to reduce the size and number of CSS and JavaScript files your site loads, leading to faster page speeds.
Impact on Comment Speed
By minifying and combining CSS and JavaScript files, you can significantly reduce the time it takes for the comments section to load. This is especially important for pages with complex comment styling or JavaScript-based features like comment voting or social sharing.
However, be cautious when minifying and combining files, as it can sometimes lead to conflicts or broken functionality. Always test your site thoroughly after making these changes.
7. Leveraging Caching Solutions
Types of Caching for WordPress Comments
Caching is one of the most effective ways to speed up your WordPress site, including the comments section. By storing a copy of your page in a cache, you reduce the need for the server to generate the page dynamically with each visit. There are several types of caching to consider:
- Page Caching: Stores a static version of your page, including the comments, which is served to users instead of generating the page dynamically.
- Object Caching: Stores database queries, such as retrieving comments, in the cache, reducing the load on your database.
- Browser Caching: Caches static files like CSS, JavaScript, and images in the user’s browser, speeding up subsequent visits to your site.
Best Caching Plugins for WordPress
Several caching plugins can help you implement caching for your WordPress comments:
- WP Rocket: Known for its user-friendly interface and powerful features, WP Rocket offers page caching, browser caching, and database optimization, making it an all-in-one solution.
- W3 Total Cache: A highly configurable caching plugin that supports page caching, object caching, and more. It’s a great option for advanced users.
- WP Super Cache: A simpler but effective caching plugin that generates static HTML files from your dynamic WordPress site, reducing server load.
Configuring Caching for Maximum Performance
When configuring caching plugins, pay attention to the following settings to optimize the comments section:
- Cache Expiration: Set an appropriate cache expiration time to balance performance with ensuring that new comments are displayed promptly.
- Exclusions: If your site uses dynamic comment-related features (e.g., voting, real-time updates), consider excluding the comments section from caching or using AJAX to load new comments without affecting the cache.
- Preloading: Enable cache preloading to ensure that popular pages with many comments are cached and ready to be served quickly.
Proper caching configuration can drastically reduce page load times, even for pages with heavy comment sections.
8. Offloading Comments to Third-Party Systems
Benefits of Third-Party Comment Systems
One way to speed up your WordPress comments is to offload them to a third-party commenting system. By doing so, you shift the resource load away from your server and onto the third-party service. This can free up server resources, reduce database queries, and improve page speed.
Benefits include:
- Reduced Server Load: The third-party system handles the storage and retrieval of comments, reducing the load on your server and database.
- Enhanced Features: Many third-party systems offer advanced features such as social media integration, comment moderation tools, and spam filtering.
- Scalability: Third-party systems are often built to handle large volumes of comments, making them ideal for sites with active comment sections.
Popular Third-Party Commenting Solutions
- Disqus: One of the most popular third-party commenting systems, Disqus offers a range of features, including social media integration, real-time comments, and spam filtering.
- Facebook Comments: If your site has a strong presence on Facebook, the Facebook Comments plugin allows users to comment using their Facebook profiles, which can boost engagement and reduce spam.
- IntenseDebate: Developed by Automattic (the company behind WordPress), IntenseDebate offers advanced commenting features, such as comment threading, voting, and user profiles.
How to Integrate Third-Party Comments with WordPress
Integrating a third-party commenting system is usually straightforward. Here’s how you can do it:
- Install the Plugin: Download and install the plugin for your chosen third-party commenting system (e.g., Disqus, Facebook Comments).
- Configure Settings: Follow the plugin’s setup instructions to configure the system on your site. This usually involves creating an account with the third-party service and connecting it to your WordPress site.
- Customize Appearance: Most third-party systems allow you to customize the appearance of the comments section to match your site’s design.
- Test and Optimize: After setting up the system, test it to ensure it’s functioning correctly. Monitor your site’s performance to ensure that the new system is providing the desired speed improvements.
Offloading comments to a third-party system can be a powerful way to enhance performance, particularly for sites with high traffic and active comment sections.
9. Reducing the Number of HTTP Requests
How HTTP Requests Affect Comment Speed
Every time your WordPress site loads, it makes multiple HTTP requests to retrieve resources such as images, stylesheets, scripts, and comments. Each of these requests adds to the overall load time of your page. When dealing with the comments section, reducing the number of HTTP requests can have a significant impact on the speed at which comments are displayed.
For instance, loading external avatars, fetching stylesheets or JavaScript files related to comments, and retrieving dynamic content all contribute to the total number of requests. The more requests your page makes, the longer it takes for all the resources to load, which can slow down the comments section.
Techniques to Reduce HTTP Requests in WordPress Comments
- Combine CSS and JavaScript Files: As mentioned earlier, combining multiple CSS and JavaScript files into a single file can reduce the number of HTTP requests. This technique is particularly effective if your theme or plugins add several small files for comment-related features.
- Inline Critical CSS: Instead of loading a separate CSS file for styling comments, you can inline the critical CSS directly in the HTML. This reduces the need for an extra HTTP request, ensuring that essential styles load faster.
- Lazy Load Gravatars: If your site uses Gravatars for user avatars in comments, consider implementing lazy loading. This ensures that Gravatar images are only loaded when they come into the user’s viewport, reducing initial HTTP requests and speeding up page load times.
- Defer Non-Critical JavaScript: For comment-related JavaScript that isn’t essential for the initial page load, use the defer or async attribute. This delays the loading of these scripts until the main content has loaded, improving the perceived performance of your site.
- Remove Unnecessary Plugins: Some WordPress plugins add extra HTTP requests that may not be necessary, especially for the comments section. Audit your plugins and remove any that aren’t critical to your site’s functionality. This can help reduce the overall number of requests and improve performance.
- Optimize Fonts and Icons: If you’re using custom fonts or icon libraries (e.g., Font Awesome) for your comments section, consider loading only the specific font or icon styles you need. This minimizes the number of requests for font files and icon sets.
By implementing these techniques, you can significantly reduce the number of HTTP requests associated with your comments section, leading to faster load times and a better user experience.
10. Optimizing Database Queries for Comments
Understanding Database Queries and Their Impact
WordPress stores all of its content, including comments, in a MySQL database. Every time a page with comments is loaded, WordPress performs several database queries to retrieve the comments and display them on the page. If your database isn’t optimized, these queries can become slow and resource-intensive, especially if you have a large number of comments.
Optimizing database queries for comments can reduce the time it takes to retrieve and display comments, resulting in faster page load times and a more responsive comments section.
Techniques to Optimize Database Queries
- Indexing Database Tables: Indexing is a technique that improves the speed of data retrieval operations in your database. By adding indexes to the comment-related tables (e.g., wp_comments), you can make it easier for the database to find and retrieve comments, reducing the query time.
- Clean Up Spam and Deleted Comments: Over time, your WordPress database can accumulate a lot of unnecessary data, such as spam comments, deleted comments, and post revisions. Regularly cleaning up this data can reduce the size of your database and speed up comment queries. Plugins like WP-Optimize can help automate this process.
- Use a Query Cache: A query cache stores the results of frequently executed queries, allowing WordPress to serve the cached results instead of querying the database each time. If your hosting provider supports it, enabling query caching can significantly speed up comment retrieval.
- Limit the Number of Comments per Page: As mentioned in the section on pagination, limiting the number of comments displayed per page can reduce the number of database queries required to load comments. This can be particularly effective for posts with a large number of comments.
- Optimize Database Tables: Over time, your database tables can become fragmented, leading to slower queries. Regularly optimizing your database tables (using tools like phpMyAdmin or the WP-DBManager plugin) can defragment the tables and improve query performance.
- Avoid N+1 Query Problems: An N+1 query problem occurs when your code retrieves a list of items (e.g., comments) and then performs additional queries for each item individually. This can lead to a large number of queries being executed, slowing down your site. Instead, try to retrieve all the necessary data in a single query whenever possible.
By optimizing your database queries, you can reduce the load on your server and ensure that comments are retrieved and displayed quickly, even on posts with a large number of comments.
11. Improving Server Performance
Improving server performance is crucial for speeding up your WordPress comments section. Start by evaluating your hosting plan. If you’re using shared hosting, consider upgrading to a VPS, managed WordPress hosting, or a dedicated server to ensure better resource allocation and faster response times.
Next, optimize your server settings. Ensure you’re running the latest version of PHP, as newer versions are more efficient. Enable GZIP compression to reduce the size of files sent from your server, and optimize your MySQL database settings to improve query performance.
Implement server-side caching using tools like Redis or Memcached, which store frequently accessed data in memory, reducing the need for repeated database queries. Also, consider using a content delivery network (CDN) to offload static resources like images and scripts, reducing the load on your server.
Finally, if your site experiences high traffic, consider implementing a load balancer to distribute traffic across multiple servers, preventing any single server from becoming overwhelmed. These steps collectively enhance your server’s ability to handle requests efficiently, improving the speed of your comments section.
12. Optimizing Images and Avatars in Comments
The Role of Images and Avatars in Slowing Down Comments
Images and avatars in the comments section can have a significant impact on page load times, especially if they are not optimized. Gravatars, user-uploaded images, and other media can add weight to your page and slow down the overall performance. Optimizing these images is crucial for speeding up the comments section.
Techniques for Optimizing Images and Avatars
- Compress Gravatar Images: Gravatars are commonly used to display user avatars in the comments section. By default, Gravatar images are served at a relatively high resolution, which can slow down your page. You can reduce the size of these images by using a lower resolution (e.g., 50×50 pixels) or by implementing Gravatar caching plugins like WP User Avatar or FV Gravatar Cache.
- Use WebP Format for Images: If your theme or comment system allows users to upload images, consider converting these images to the WebP format. WebP is a modern image format that provides superior compression without sacrificing quality. You can use plugins like WebP Express or ShortPixel to automate this process.
- Lazy Load Images in Comments: Similar to lazy loading comments, you can also lazy load images in the comments section. This ensures that images are only loaded when they come into view, reducing the initial load time of your page.
- Optimize User-Uploaded Images: If your comment system allows users to upload images, make sure these images are automatically optimized upon upload. Plugins like Smush or EWWW Image Optimizer can compress and resize images without losing quality, reducing their impact on page load times.
- Disable Gravatars: If you don’t rely on user avatars for your comments, consider disabling Gravatars altogether. This will eliminate the need for external HTTP requests and reduce the overall load on your server.
Impact on Page Load Times
By optimizing images and avatars in your comments section, you can significantly reduce the weight of your page and improve load times. This is particularly important for mobile users and those with slower internet connections, as large images can dramatically slow down their experience.
13. Monitoring and Measuring Comment Performance
The Importance of Monitoring Performance
After implementing various techniques to speed up your WordPress comments, it’s essential to monitor and measure the performance improvements. Monitoring helps you ensure that the changes are having the desired effect and allows you to identify any new issues that may arise. Regular performance monitoring also provides insights into how your site behaves under different conditions, such as increased traffic or large comment volumes.
Tools for Monitoring Performance
- Google PageSpeed Insights: Google PageSpeed Insights is a free tool that analyzes your site’s performance and provides suggestions for improvement. It evaluates both mobile and desktop versions of your site, offering specific recommendations for optimizing your comments section, including reducing render-blocking scripts and improving server response times.
- GTmetrix: GTmetrix provides a detailed analysis of your site’s performance, including load times, the number of requests, and the size of your page. It also offers a waterfall chart that shows how each resource is loaded, allowing you to pinpoint any issues related to the comments section.
- Pingdom Tools: Pingdom offers a simple yet effective way to monitor your site’s performance. It provides insights into load times, page size, and the number of requests, making it easy to identify bottlenecks in your comments section.
- Query Monitor: Query Monitor is a powerful WordPress plugin that provides detailed information about your site’s database queries, hooks, and HTTP requests. It’s particularly useful for identifying slow or inefficient queries related to your comments section.
- New Relic: New Relic is a comprehensive performance monitoring tool that tracks your site’s performance in real-time. It provides detailed insights into server performance, application performance, and user interactions, allowing you to monitor how your comments section performs under various conditions.
- WP Performance Profiler: This plugin provides a detailed analysis of your WordPress site’s performance, including insights into slow queries, heavy plugins, and other factors that may be affecting your comments section. It’s an excellent tool for ongoing performance monitoring.
Key Metrics to Monitor
When monitoring the performance of your WordPress comments section, focus on the following key metrics:
- Page Load Time: This is the time it takes for your page, including the comments section, to fully load. Aim for a load time of under 2-3 seconds, as this is considered optimal for user experience.
- Time to First Byte (TTFB): TTFB measures the time it takes for your server to respond to a request. A low TTFB indicates that your server is processing requests efficiently, which is crucial for fast comment loading.
- Number of HTTP Requests: Monitor the number of HTTP requests made by your page, particularly those related to the comments section. Reducing unnecessary requests can significantly improve load times.
- Database Query Time: Track the time it takes for your database to retrieve and display comments. Slow queries can lead to delays in loading comments, so optimizing query performance is essential.
- Bounce Rate: Although not a direct performance metric, your site’s bounce rate can provide insights into user satisfaction. If users are leaving your site without interacting with the comments section, it may indicate performance issues that need to be addressed.
- Server Resource Usage: Keep an eye on CPU and memory usage on your server, especially during peak traffic times. High resource usage can slow down your comments section and impact overall site performance.
- Comment Load Time: Specifically monitor the time it takes for the comments section to load after the page itself has loaded. This metric helps you understand how efficient your comment-related optimizations are.
Analyzing Performance Data
Once you’ve collected performance data, analyze it to identify patterns and areas for improvement. For example, if you notice that your comments section loads slowly during peak traffic times, you may need to implement additional caching or optimize your database queries further.
- Look for Bottlenecks: Identify any specific elements within your comments section that are causing delays. This could be slow-loading scripts, large images, or inefficient database queries.
- Compare Before and After: If you’ve implemented changes to improve comment speed, compare performance data from before and after the changes. This will help you assess the effectiveness of your optimizations.
- Segment Data by Device: Analyze performance data for different devices (desktop, mobile, tablet) to ensure that your comments section performs well across all platforms. Mobile users, in particular, may experience slower load times if optimizations are not implemented correctly.
- Monitor User Experience: Pay attention to user behavior metrics, such as time spent on the page and engagement with comments. A faster comments section should lead to higher user engagement and longer session durations.
- Set Performance Benchmarks: Establish performance benchmarks for your comments section, such as maximum acceptable load time and minimum TTFB. Regularly monitor these benchmarks to ensure your site continues to meet performance goals.
Taking Action Based on Performance Data
Once you’ve analyzed your performance data, take action to address any issues. This may involve further optimizing your comments section, adjusting server settings, or implementing additional caching solutions. Remember that performance optimization is an ongoing process, and regular monitoring is essential to maintaining a fast and responsive comments section.
- Address Slow Queries: If you’ve identified slow database queries related to your comments section, work on optimizing those queries. This may involve indexing your database tables, reducing the number of comments displayed per page, or optimizing your server settings.
- Reduce Server Load: If your server is struggling to handle traffic during peak times, consider upgrading your hosting plan or implementing a content delivery network (CDN) to distribute the load.
- Optimize for Mobile: If mobile users are experiencing slow comment load times, review your mobile optimization strategies. This may involve further compressing images, reducing the number of scripts, or implementing lazy loading.
- Implement User Feedback: Pay attention to user feedback regarding the performance of your comments section. If users report issues such as slow loading times or difficulty posting comments, address these concerns promptly.
- Regularly Update Plugins and Themes: Keep your WordPress plugins and themes up to date, as updates often include performance improvements and bug fixes that can benefit your comments section.
By continuously monitoring and optimizing the performance of your WordPress comments section, you can ensure a fast and responsive user experience, even as your site grows and attracts more traffic.
14. Conclusion: Achieving a Fast and Efficient WordPress Comments Section
In conclusion, speeding up your WordPress comments section is a multifaceted process that involves optimizing various elements of your site, from server settings to database queries and front-end design. By following the techniques outlined in this article, you can create a comments section that loads quickly, handles large volumes of comments efficiently, and provides a positive user experience.
By implementing these strategies, you can ensure that your WordPress comments section is both fast and scalable, providing a seamless experience for your users. Whether you’re running a small blog or a large news site with thousands of comments, these optimizations will help you create a more engaging and responsive platform for user interaction.
Remember, performance optimization is an ongoing process. As your site evolves and grows, continue to monitor, test, and refine your comments section to keep it running smoothly. With the right approach, you can create a WordPress site that not only delivers great content but also fosters lively and engaging discussions through a fast and efficient comments section.
If you enjoyed this article, then you’ll love Zalvis's WordPress Hosting platform. Turbocharge your website and get 24/7 support from our veteran team. Our world-class hosting infrastructure focuses on auto-scaling, performance, and security. Let us show you the Zalvis difference! Check out our plans.



